
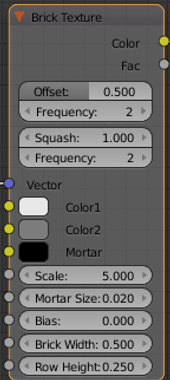
Brick Texture Node
さて、Blenderには色々機能があります。そのため、知っているつもりになっていたけど、詳細を知らない機能というのは多数あります。
特にプロシージャルテクスチャを生成する、Texture Nodeについては使うたびに色々試してみたりして、使えるけど覚えきれないという人も多いかと思います。
私自身がそうなので、そう思いたいだけかもしれませんが...。
そこで、コツコツと役立つものを作ろうと思い立って頑張ってみたのがこのページです。
本ページはBlender Advent Calendar 2016の12/6分です!

形状にこだわりだすと趣旨が変わるので、角を丸めた立方体をUV展開したものを使用します。
背景にはFreeなHDRIを使用しています。
上記と同じ理由により、シンプルなDiffuse BSDFを使用しています。
このBrick(レンガ) Texture Nodeを色々試します。
Offset ずれのサイズ
Frequency ずれの頻度
Color1,2 ランダムに決定される色の範囲の両端
Mortar モルタル(レンガ間の隙間の色)
Scale 模様のサイズ(レンガとモルタル合わせたサイズ感)
Mortar Size モルタルのサイズ
Baias 色をColor1寄りにするか、Color2寄りにするか。
BrickWidth レンガの幅
Row Height
Rules
Parameter:Offset
1行ごとのずれを指定するのがOffset。
次のFrequencyで指定される回数に1回の割合で、Offset分ずらすことになる。
※したがって、1/4ずつ ズレるという指定はできない。
Offset:0.25
Offset:0






Parameter:Frequency(Offset)
Offsetを何回に1回実施するかを指定するのが、このFrequencyとなる。
※そのため、Offsetに0.25を指定、Frequencyに4を指定した場合、1/4ずつズレてほしいところだがそのようにはならない。
Frequency:2(デフォルト)
Frequency:3
Frequency:4



Parameter:Squash、Frequency
squashは押しつぶすの意味。
Frequencyで指定した回数に1回の割合でsquashサイズのレンガが並ぶ。
Squash:1、Frequency:2(デフォルト)

Squash:0.5、Frequency:2

Squash:0.5、Frequency:3

Parameter:Scale
Scaleは全体のサ�イズ。
ほかのTexture Nodeと同様に、大きな値を指定するほど、Textureのサイズは小さくなる。
Scale:5.0 (デフォルト)

Scale:10.0

Parameter:Mortar Size
MortarSizeはレンガとレンガの間のサイズ。
MortarSize:0.01

MortarSize:0.02 (デフォルト)

MortarSize:0.04

Parameter:Bias
Biasとは一般的には偏見や、先入観など心理的傾向のこと。
ここでは、色の偏り方を意味する。
値は-1.0~1.0の範囲で指定可能で、-1に近ければ近いほどColor1、1に近ければ近いほどColor2に似た色が出る傾向となる。
-1では完全にColor1、1では完全にColor2が出る。
Bias: -1.0

Bias: -1.0
Bias: -0.5
Bias:0.0 (デフォルト)
Bias: 0.5
Bias: 1.0


Bias:0.0 (デフォルト)


Parameter:Brick Width
Brick Widthはレンガ部分の横幅のサイズを指定する。
デフォルトは0.5で、これより小さい値を指定すれば横幅が短く、大きい値を指定すれば横幅が長くなる。
Brick Width:0.25

Brick Width:0.5 (デフォルト)

Brick Width:0.75

Parameter:Row Height
Row Heightはレンガ部分の高さのサイズを指定する。
Row Height:0.125

Row Height:0.25 (デフォルト)
Row Height:0.25 (デフォルト)

Row Height:0.5

明日、12/7はkm_booさんの「デフォルトキューブに花束を」です!